Freie Quellen für CSS-Animationen
Dies sind unsere 9 besten Bibliotheken für Web-Animationen.
Such dir diejenigen aus, die zu deinen Anforderungen passt, oder nimm ein paar einfache Änderungen vor, um noch einen persönlichen Charakter für deine Marke hinzuzufügen.
Animista

Ein kostenloses Tool, mit welchem du mit vorgefertigten CSS-Animationen experimentieren kannst. Animista ist praktisch, weil es dir erlaubt zu sehen, wie verschiedene Optionen deine Animation beeinflussen. Es vereinfacht einen Animationsprozess und macht mehr Spaß!
Codrops

Codrops ist ein Blog, auf dem du eine Menge nützlicher Informationen über Webentwicklung und Webdesign finden kannst. Der Blog wird regelmäßig aktualisiert und wenn du auf der Suche nach neuen Ideen bist, wie du deine Webseite schöner gestalten kannst oder nach Tutorials, solltest du hier unbedingt vorbeischauen.
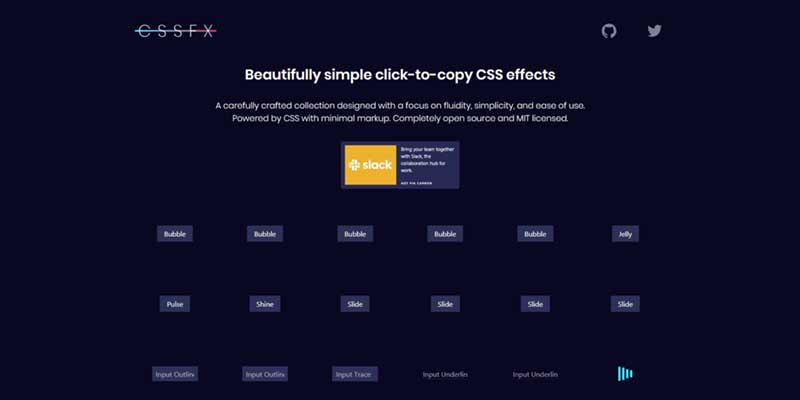
CSSFX

Minimalistische Copy-Paste CSS Effekte. Wenn du auf der Suche nach ein paar coolen, aber einfachen Effekten für Buttons, Hover und Loader bist - schau dir CSSFX an.
Free Code Camp Tutorial

Dieses Tutorial kommt von freeCodeCamp. Ein großartiger Ort, an dem du interessante Artikel, Videos und interaktive Lektionen über Coding finden kannst. Mit dieser einfachen Anleitung lernst du, wie ein Flex-Element schrumpfen oder wachsen kann, um sich dem verfügbaren Platz in seinem Flex-Container anzupassen.
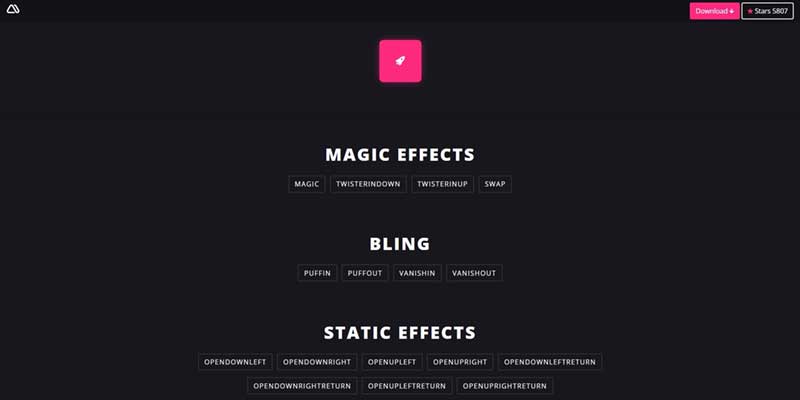
Magic Animations

Wenn du deinem neuen Projekt ein bisschen Magie verleihen willst, dann schau dir diese Website an. Hier kannst du mit verschiedenen Animationen experimentieren und die Demo-Anwendung ist echt interessant.
Neumorphism

Spiele mit diesem Tool herum und erstelle neumorphe Buttons und Karten in CSS. Ein lustiger Generator, mit dem du kontrollieren kannst, wie Schatten auf Elementen erscheinen.
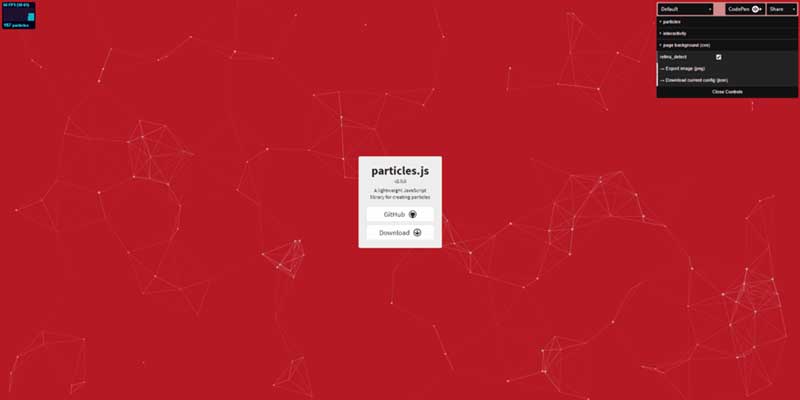
particles.js

Dieses einfache Tool ermöglicht es dir, elegante und moderne Hintergrundeffekte zu erstellen. Um genau zu sein, ist es eine leichtgewichtige JavaScript-Bibliothek zum Erstellen von Partikeln. In wenigen Minuten hast du einen beeindruckenden Hintergrund, der das Gesamtbild der Seite verändern kann.
useAnimations

Suchst du nach kreativen und kostenlosen animierten Icons? Besuche einfach useAnimations und suche dir die Icons aus, die dir am besten gefallen. Die Icons sind in Adobe AE vollständig anpassbar. Neue Animationen werden jede Woche hinzugefügt.
Vanta.js

Vanta.js ermöglicht es dir, animierte Website-Hintergründe zu erstellen. Wähle den Effekt aus, der dir gefällt, passe die Farben an deine Bedürfnisse an, schnappe dir den Code und platziere ihn an der gewünschten Stelle auf deiner Webseite. Das war' s!