Kostenlose Farbauswahl-Tools
Im Webdesign werden Farben als eine der effizientesten Möglichkeiten angesehen, um die Aufmerksamkeit der Nutzer zu erregen.
Unten haben wir die besten Online-Tools aufgelistet, die Designern helfen, den Prozess der Suche nach den perfekten Farben zu beschleunigen.
Color Hunt

Ein erstaunliches, aufgeräumtes und einfach zu bedienendes Farbtool! Color Hunt ist eine Sammlung von wunderschönen Farben, die täglich aktualisiert werden.
HueSnap

Wenn es um Webdesign geht, kann die Farbauswahl eine der wichtigsten Entscheidungen sein, die wir treffen. Mit HueSnap kannst du ein Bild aufnehmen und dann mit diesem Tool Farben daraus extrahieren und in eine Palette verwandeln. Einfacher geht's nicht!
Khroma

Ein großartiges Farbtool für Designer, welches mit Hilfe von KI Farben erkennt und dir vorschlägt, welche dir gefallen könnten. Du kannst Khroma nutzen, um deine Lieblingsfarbkombinationen zu finden, zu entdecken und zu speichern. Das Tool ist in der Beta-Phase.
Adobe Color CC

Das wohl bekannteste Color Tool. Mit Adobe Color CC kannst du nicht nur deine eigenen Farbpaletten - unter Anwendung verschiedener Farbharmonieregel - erstellen, sondern hast auch die Möglichkeit zu entdecken, was andere erstellt haben.
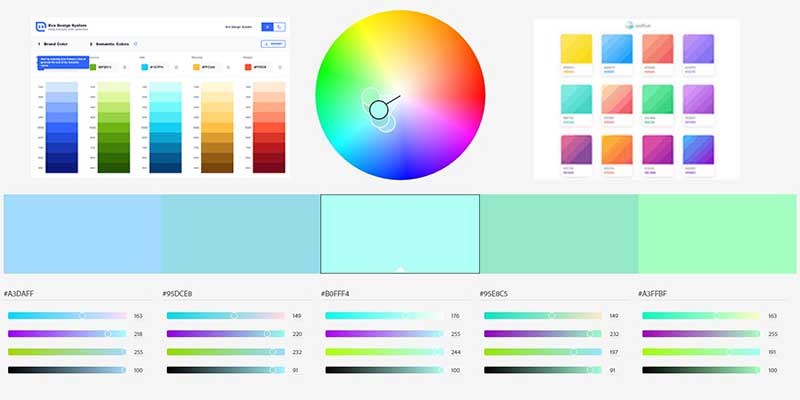
Eva Design System

Willkommen beim Eva Design System Farbgenerator. Gib deine primäre Markenfarbe ein, und der Generator wird den Rest der semantischen Farben für dich erstellen. Wenn du das Schema gefunden hast, das für dich am besten funktioniert, gehe auf den Button "Exportieren" und wähle eine der verfügbaren Optionen (JPG, JSON, Nebular, UI Kitten).
Colors & Fonts

Colors & Fonts erleichtert dir die Suche nach den perfekten Farben für dein nächstes Projekt. Gib deine Wunschfarbe in die Suchleiste ein und alle Paletten mit dieser spezifischen Farbe werden dir präsentiert. Neben den Paletten findest du auf C&F auch Farbverläufe, Font Pairing und Material Design Tools.
Culrs

Wenn du Probleme hast, die richtigen Farbkombinationen zu finden, schau dir Culrs an. Alle Farben sind sorgfältig ausgewählt und in ausgefallenen Paletten kuratiert. Du kannst aus vier Hauptkategorien wählen: Analog, Triad, Tetradic und Monochromatic.
Picular

Es ist wie Google, nur für Farben. Gib den gewünschten Begriff ein und Picular zeigt dir alle Farben an, die zu deiner Suche passen. Dann kannst du durch die Farben gehen und die anpinnen, die dir gefallen, um eine tolle Palette zu erstellen. Wie cool ist das denn!
Freebiesbug - coolHue

CoolHue ist eine Sammlung von Hintergrundfarbverläufen. An dieser Stelle hat die Sammlung genau 60 Farbverläufe, die du in eine CSS-Datei importieren kannst. Außerdem kannst du die Farbverläufe im .png Format herunterladen.