Kostenlose SVG-Generatoren
SVGs (Scalable Vector Graphics) bleiben aufgrund ihrer unendlichen Skalierbarkeit immer scharf und klar. Das macht sie zu einem perfekten Werkzeug für Webdesigner. Hier ist eine Liste von einfachen und einigen fortgeschrittenen SVG-Editoren.
SVGBackgrounds

Ein lustiger SVG-Generator, mit dem du herumprobieren kannst! Abhängig von einem Muster, das du auswählst, kannst du die Farben, Form, Größe, etc. anpassen. Wenn du nach einem schnellen und einfachen Weg suchst, um schöne SVG-Hintergründe zu erstellen, dann solltest du dieses Tool auf alle Fälle testen.
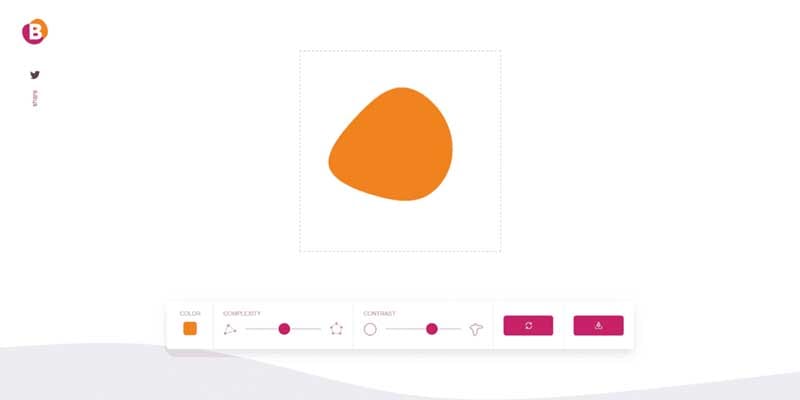
Blobmaker

Wir lieben dieses Werkzeug! Ein Online-Tool, mit dem du SVG-Blobs erstellen kannst. Ändere Farben, Komplexität und Kontrast und schon hast du einen cool aussehenden Blob für deine Website.
Get Waves

Mach ein paar Wellen! Ein weiterer einfacher SVG-Generator, der dir eine Menge Zeit ersparen kann. Auf dieser Webseite kannst du einfach ein paar Einstellungen vornehmen und in ein paar Sekunden hast du tolle SVGs für deinen Hintergrund.
Snap.svg

Snap.svg ist eine beliebte SVG-Bibliothek, die die neuesten SVG-Features wie Maskierung, Clipping, volle Farbverläufe, etc. unterstützt. Mit ihrer reichhaltigen Animationsbibliothek kannst du deine SVG leicht zum Leben erwecken. Das Tool ist kostenlos und Open-Source, was bedeutet, dass du es für jede Art von Webprojekt verwenden kannst.
Zdog

Designerfreundliche 3D JavaScript Engine für Canvas und SVG. Hiermit werden Vektorillustrationen in 3D verwandelt. Genau das ist der Grund, warum Zdog so besonders ist.
